This article was originally published on November 20, 2014 but we think it still rocks!
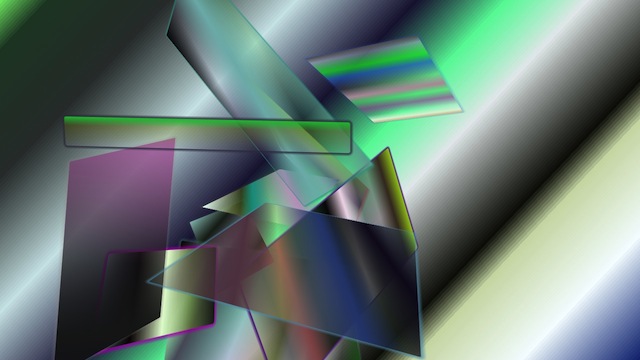
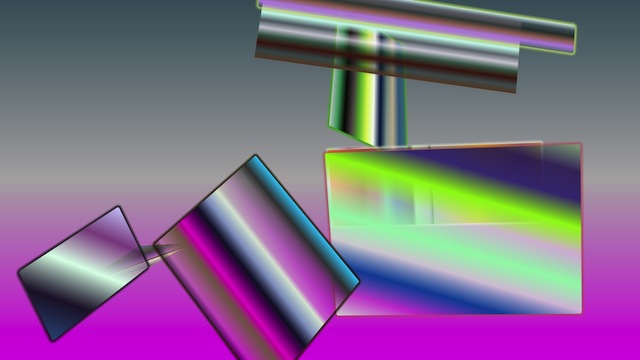
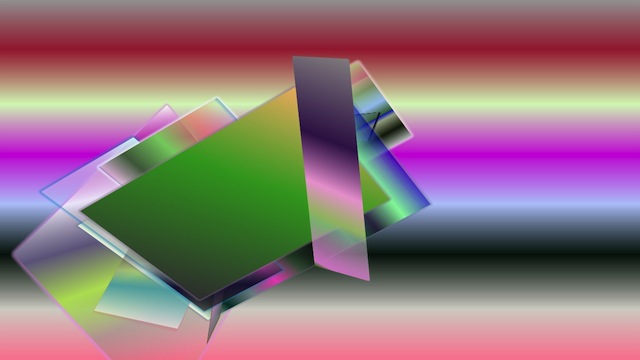
German new media artist Kim Asendorf‘s No Content But Rich is an abstract series of dynamic, browser-based compositions that use only the cascading style sheet (CSS) language to create dynamic gradients and rainbow-colored geometries. Asendorf’s series recontextualizes the motto, “Less is More” for the digital era, giving full meaning to the term “creative coding” and providing a one-of-a-kind demonstration of the capabilities of CSS.
Videos by VICE
The Berlin-based Asendorf tells The Creators Project, “It was a conceptual decision to avoid JavaScript and to limit the aesthetics to CSS properties.” He explains the genesis of the idea came from an algorithm written in JavaScript and executed in .JSX with the application ExtendScript Toolkit. The script loops 128 consecutive times, resulting in stunning visual “drawings” free of human interaction. The slow-motion generative works are associated with an HTML sheet, comprised of an empty
Check out some of Asendorf’s CSS-created compositions:





Visit Kim Asendorf ‘s website to for more.
Related:
See The Simpsons Converted Into Computer Code
How To Make Interactive And Generative Animations Using WebGL
A Creative Coding School Run By Artists Opens In New York
Beautifully Simple Code Generates Realistic Terrain With Fractals



